COMPOSITION
DESIGN
-
Kristina Kashtanova – “This is how GPT-4 sees and hears itself”
Read more: Kristina Kashtanova – “This is how GPT-4 sees and hears itself”“I used GPT-4 to describe itself. Then I used its description to generate an image, a video based on this image and a soundtrack.
Tools I used: GPT-4, Midjourney, Kaiber AI, Mubert, RunwayML
This is the description I used that GPT-4 had of itself as a prompt to text-to-image, image-to-video, and text-to-music. I put the video and sound together in RunwayML.
GPT-4 described itself as: “Imagine a sleek, metallic sphere with a smooth surface, representing the vast knowledge contained within the model. The sphere emits a soft, pulsating glow that shifts between various colors, symbolizing the dynamic nature of the AI as it processes information and generates responses. The sphere appears to float in a digital environment, surrounded by streams of data and code, reflecting the complex algorithms and computing power behind the AI”
-
Mickmumpitz – Create CONSISTENT CHARACTERS from an INPUT IMAGE with FLUX and a character sheet! (ComfyUI Tutorial + Installation Guide + Lora training)
Read more: Mickmumpitz – Create CONSISTENT CHARACTERS from an INPUT IMAGE with FLUX and a character sheet! (ComfyUI Tutorial + Installation Guide + Lora training)https://www.patreon.com/posts/create-from-with-115147229
Note: the image below is not from the workflow

Nodes:
Install missing nodes in the workflow through the manager.
Models:
Make sure not to mix SD1.5 and SDLX models.
Follow the details under the pdf below.
General suggesions:
– Comfy Org / Flux.1 [dev] Checkpoint model (fp8)
The manager will put it under checkpoints, which will not work.
Make sure to put it under the models/unet folder for the Load Diffusion Model node to work.
– same for realvisxlV50_v50LightningBakedvae.safetensors
it should go under models/vae
COLOR
LIGHTING
-
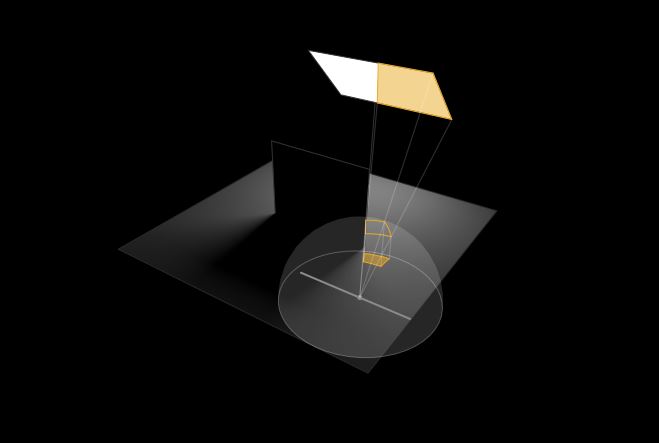
Key/Fill ratios and scene composition using false colors
Read more: Key/Fill ratios and scene composition using false colorsTo measure the contrast ratio you will need a light meter. The process starts with you measuring the main source of light, or the key light.
Get a reading from the brightest area on the face of your subject. Then, measure the area lit by the secondary light, or fill light. To make sense of what you have just measured you have to understand that the information you have just gathered is in F-stops, a measure of light. With each additional F-stop, for example going one stop from f/1.4 to f/2.0, you create a doubling of light. The reverse is also true; moving one stop from f/8.0 to f/5.6 results in a halving of the light.
Let’s say you grabbed a measurement from your key light of f/8.0. Then, when you measured your fill light area, you get a reading of f/4.0. This will lead you to a contrast ratio of 4:1 because there are two stops between f/4.0 and f/8.0 and each stop doubles the amount of light. In other words, two stops x twice the light per stop = four times as much light at f/8.0 than at f/4.0.
theslantedlens.com/2017/lighting-ratios-photo-video/
Examples in the post
Collections
| Explore posts
| Design And Composition
| Featured AI
Popular Searches
unreal | pipeline | virtual production | free | learn | photoshop | 360 | macro | google | nvidia | resolution | open source | hdri | real-time | photography basics | nuke
FEATURED POSTS
Social Links
DISCLAIMER – Links and images on this website may be protected by the respective owners’ copyright. All data submitted by users through this site shall be treated as freely available to share.