www.freecodecamp.org/news/perception-for-self-driving-cars-deep-learning-course/





3Dprinting (172) A.I. (664) animation (335) blender (194) colour (225) commercials (46) composition (150) cool (358) design (627) Featured (65) hardware (302) IOS (109) jokes (134) lighting (278) modeling (116) music (183) photogrammetry (171) photography (744) production (1233) python (84) quotes (485) reference (305) software (1319) trailers (295) ves (522) VR (219)
Year: 2022
-
Streaming Wars – Why Did Netflix’s Value Plunge By Over 20% Overnight
www.cartoonbrew.com/business/why-did-netflixs-value-plunge-by-over-20-overnight-212642.html
Netflix is still leading by some way, with 221.8 million subscribers at the end of 2021. Amazon’s Prime Video had around 175 million active streaming users by Q1 last year, although it is not exclusively a streaming service. Disney+ had 118.1 million subs as of October 2021, and is targeting 230–260 million by September 2024.
Netflix’s stock price fell over 20% in after-hours trading, wiping nearly $45 billion from its market capitalization. … Disney shares are down nearly 6% this morning, Roku around 6%, and Viacom 5%. Anxiety spread as some investors worried about how much more the streaming market as a whole can grow. “They’re saying the streaming wars are over,” Rich Greenfield told CNBC’s Fast Money.
-
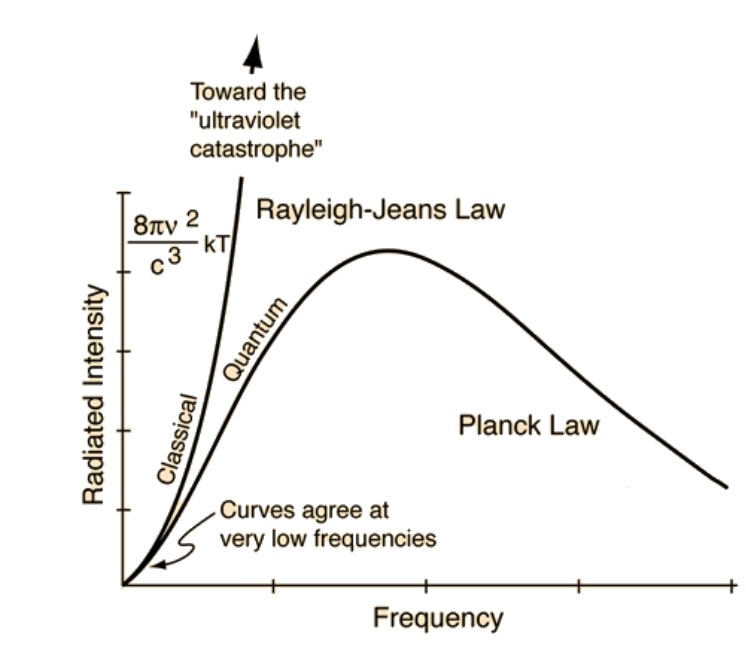
The Color of Infinite Temperature
This is the color of something infinitely hot.

Of course you’d instantly be fried by gamma rays of arbitrarily high frequency, but this would be its spectrum in the visible range.
johncarlosbaez.wordpress.com/2022/01/16/the-color-of-infinite-temperature/
This is also the color of a typical neutron star. They’re so hot they look the same.
It’s also the color of the early Universe!This was worked out by David Madore.

The color he got is sRGB(148,177,255).
www.htmlcsscolor.com/hex/94B1FFAnd according to the experts who sip latte all day and make up names for colors, this color is called ‘Perano’.
-
Major breakthrough on nuclear fusion energy
www.bbc.com/news/science-environment-60312633
The fusion announcement is great news but sadly it won’t help in our battle to lessen the effects of climate change.
There’s huge uncertainty about when fusion power will be ready for commercialisation. One estimate suggests maybe 20 years. Then fusion would need to scale up, which would mean a delay of perhaps another few decades.
And here’s the problem: the need for carbon-free energy is urgent – and the government has pledged that all electricity in the UK must be zero emissions by 2035. That means nuclear, renewables and energy storage.
In the words of my colleague Jon Amos: “Fusion is not a solution to get us to 2050 net zero. This is a solution to power society in the second half of this century.”
-
Brian Cox Breaks Down The Science Behind Don’t Look Up
“… we spend more money on footballers’ salaries than our entire civilization protection plan…”
-
Outpost VFX lighting tips
www.outpost-vfx.com/en/news/18-pro-tips-and-tricks-for-lighting
Get as much information regarding your plate lighting as possible
- Always use a reference
- Replicate what is happening in real life
- Invest into a solid HDRI
- Start Simple
- Observe real world lighting, photography and cinematography
- Don’t neglect the theory
- Learn the difference between realism and photo-realism.
- Keep your scenes organised

-
‘Winnie-The-Pooh’ And ‘Bambi’ Have Entered The Public Domain
It’s important to distinguish here that Disney’s (and other) adaptations stay under copyright, as do other books by the authors. Any adaptations, remixes, or extensions of these stories must be based on the original 1926 works. Also, Winnie-the-Pooh’s pal Tigger first appeared in a book in 1928, so will remain copyrighted for another two years.
Another important addition this year is a library of an estimated 400,000 sound recordings, all released prior to 1923. Due to quirks in how the law has developed, this is the first major batch of recordings to enter the public domain in one go. If you’re looking to soundtrack your film, you can start by exploring this trove of old blues, jazz, classical music, comedy skits, and more (listen to highlights here: www.archeophone.com/arsc-top-ten-nominees/#smith).
-
Streaming wars drive media groups to spend more than $100bn on new content, most at a loss
https://www.ft.com/content/ae756fda-4c27-4732-89af-cb6903f2ab40
From the Financial Times:
The top eight US #media groups plan to spend at least $115bn on new movies and #TV shows next year in pursuit of a video #streaming business that loses money for most of them.
The huge investment outlays come amid concerns that it will be harder to attract new customers in 2022 after the pandemic-fuelled growth in 2020 and 2021. Yet the alternative is to be left out of the streaming land rush.
Most of the companies — a list that includes The Walt Disney Company , Comcast , WarnerMedia and Amazon — are set to rack up losses on their streaming units. Including sports rights, the aggregate spending estimate rises to about $140bn.
But the fact that even the industry leader must invest heavily to churn out shows and keep pace with competitors has caused some investors to ask whether video streaming is a good business.
Netflix is set to spend more than $17bn on content next year — up 25 per cent from 2021 and 57 per cent from the $10.8bn it spent in 2020. The company expects to break even and become free cash flow positive in 2022.
“The market is increasingly concerned there is no pot of gold at the end of this rainbow”, the bank’s analysts said.
COLLECTIONS
| Featured AI
| Design And Composition
| Explore posts
POPULAR SEARCHES
unreal | pipeline | virtual production | free | learn | photoshop | 360 | macro | google | nvidia | resolution | open source | hdri | real-time | photography basics | nuke
FEATURED POSTS
-
Godot Cheat Sheets
-
Mastering The Art Of Photography – PixelSham.com Photography Basics
-
Photography basics: How Exposure Stops (Aperture, Shutter Speed, and ISO) Affect Your Photos – cheat cards
-
AI Data Laundering: How Academic and Nonprofit Researchers Shield Tech Companies from Accountability
-
copypastecharacter.com – alphabets, special characters and symbols library
-
Daniele Tosti Interview for the magazine InCG, Taiwan, Issue 28, 201609
-
VFX pipeline – Render Wall management topics
-
Photography basics: Shutter angle and shutter speed and motion blur
Social Links
DISCLAIMER – Links and images on this website may be protected by the respective owners’ copyright. All data submitted by users through this site shall be treated as freely available to share.